Prime Laravel Form Builder is software for creating automated systems, you can create your own forms without writing a line of code. you have only to use the Drag & Drop to build your form and start using it.









Prime Laravel Form Builder is software for creating automated systems, you can create your own forms without writing a line of code. you have only to use the Drag & Drop to build your form and start using it.


Prime Laravel Form Builder The features of Prime make it one of the most flexible systems for optimal inventory management. Features such as godown management, multiple stock valuation, manufacturing, batch and expiry date, job costing, etc., and powerful inventory reports make inventory management a cakewalk.
You can send a notification email to someone in your organization when a contact submits a form. You can use this type of form processing step so that...
Security is our priority. With our robust two-factor authentication (2FA) feature, you can add an extra layer of protection to your Prime Laravel Form
Assign roles and permissions to different users based on their responsibilities and requirements. Admins can manage user accounts, define access level
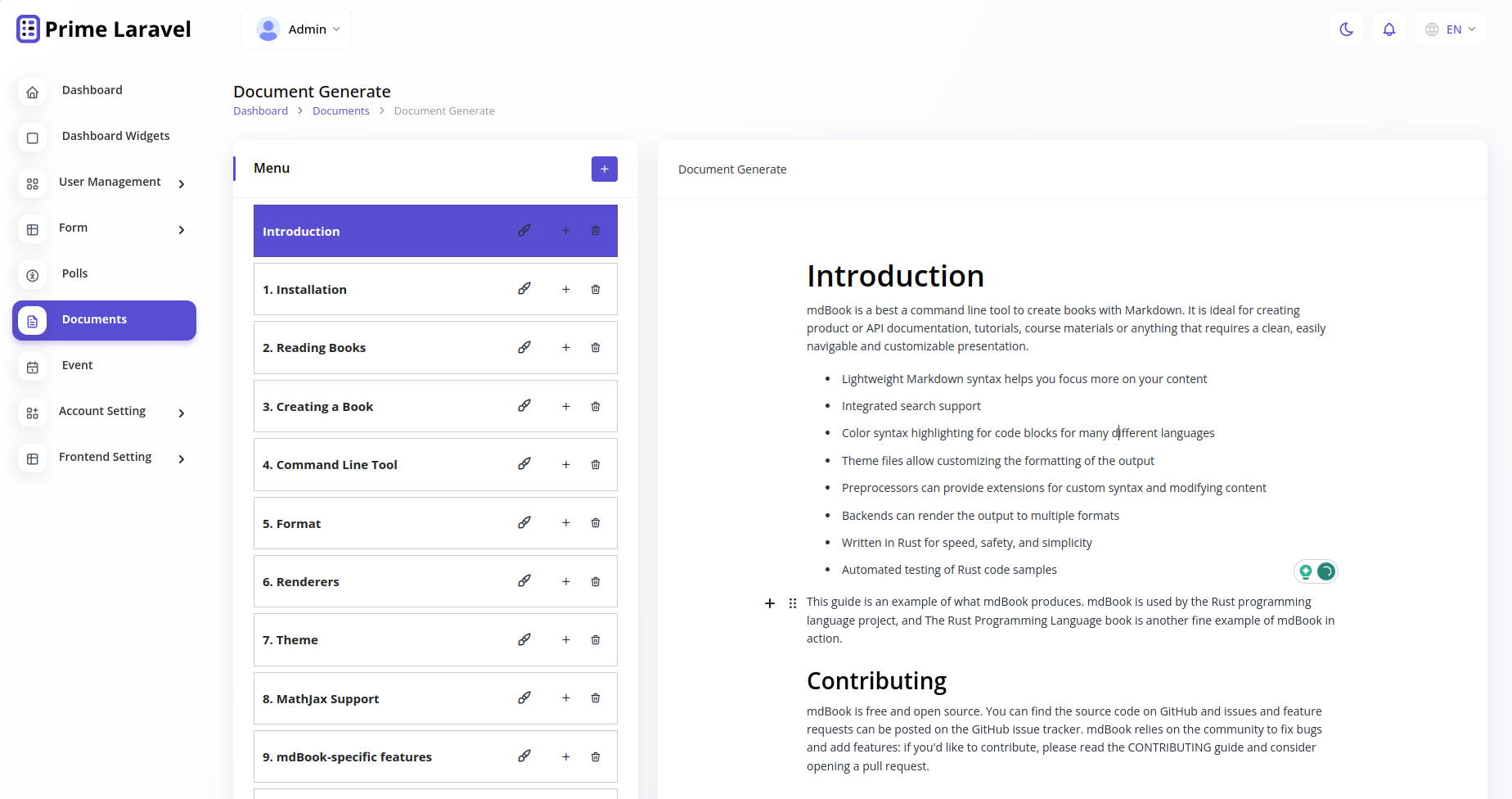
Template Library: Offer a selection of pre-designed templates for various document types (e.g., contracts, reports).Template Creation: Allow users to create custom templates with placeholders for dynamic content. Template Library: Offer a selection of pre-designed templates for various document types (e.g., contracts, reports).Template Creation: Allow users to create custom templates with placeholders for dynamic content.






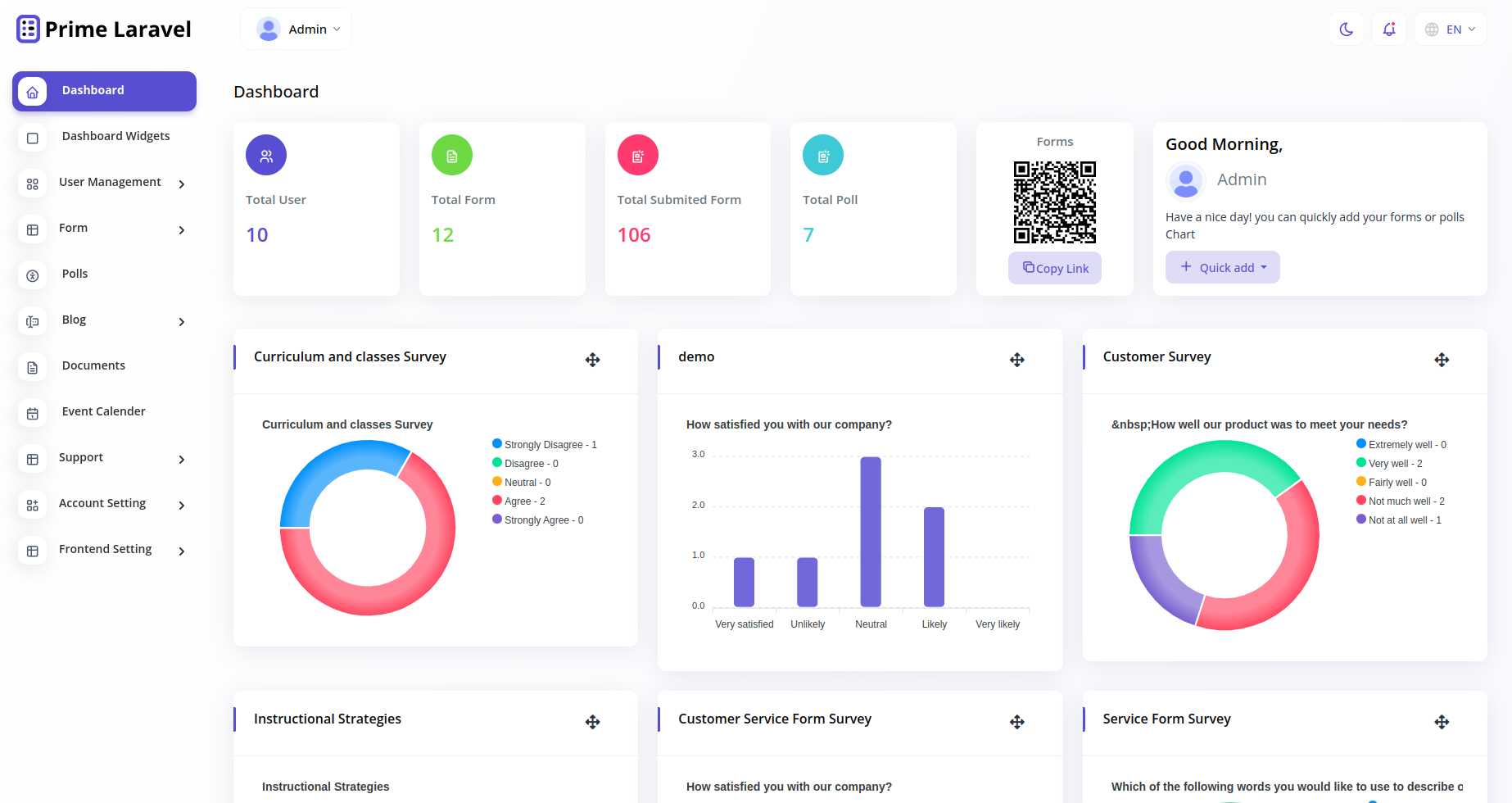
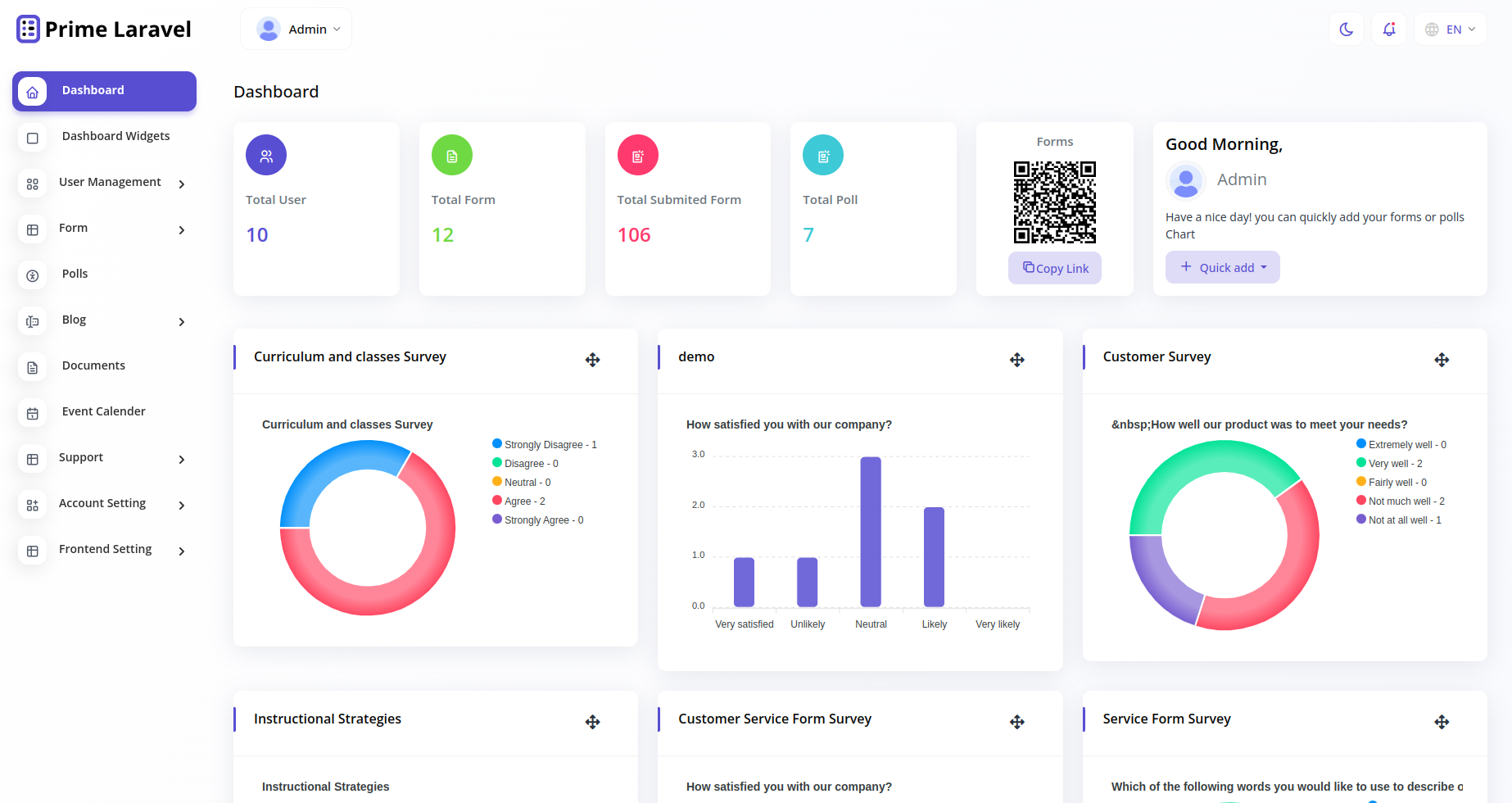
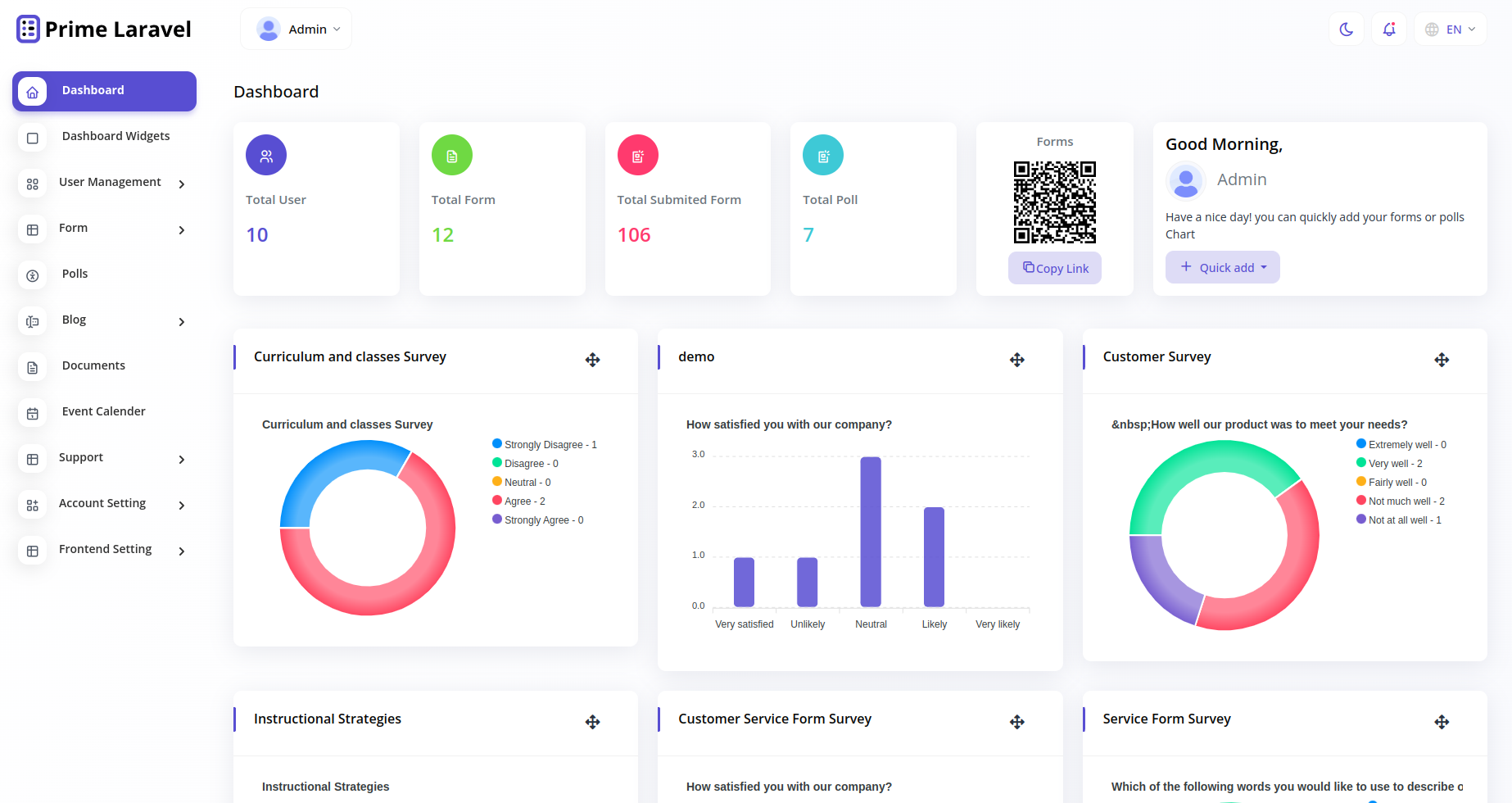
Creating beautiful dashboards has never been easier. Our drag-and-drop interface lets you effortlessly arrange and resize widgets, allowing you to design dynamic and interactive dashboards without any coding.




you can create customized surveys with ease. From multiple choice questionss to rating scales, our drag-and-drop builder lets you construct your polls in minutes, saving you valuable time and effort.




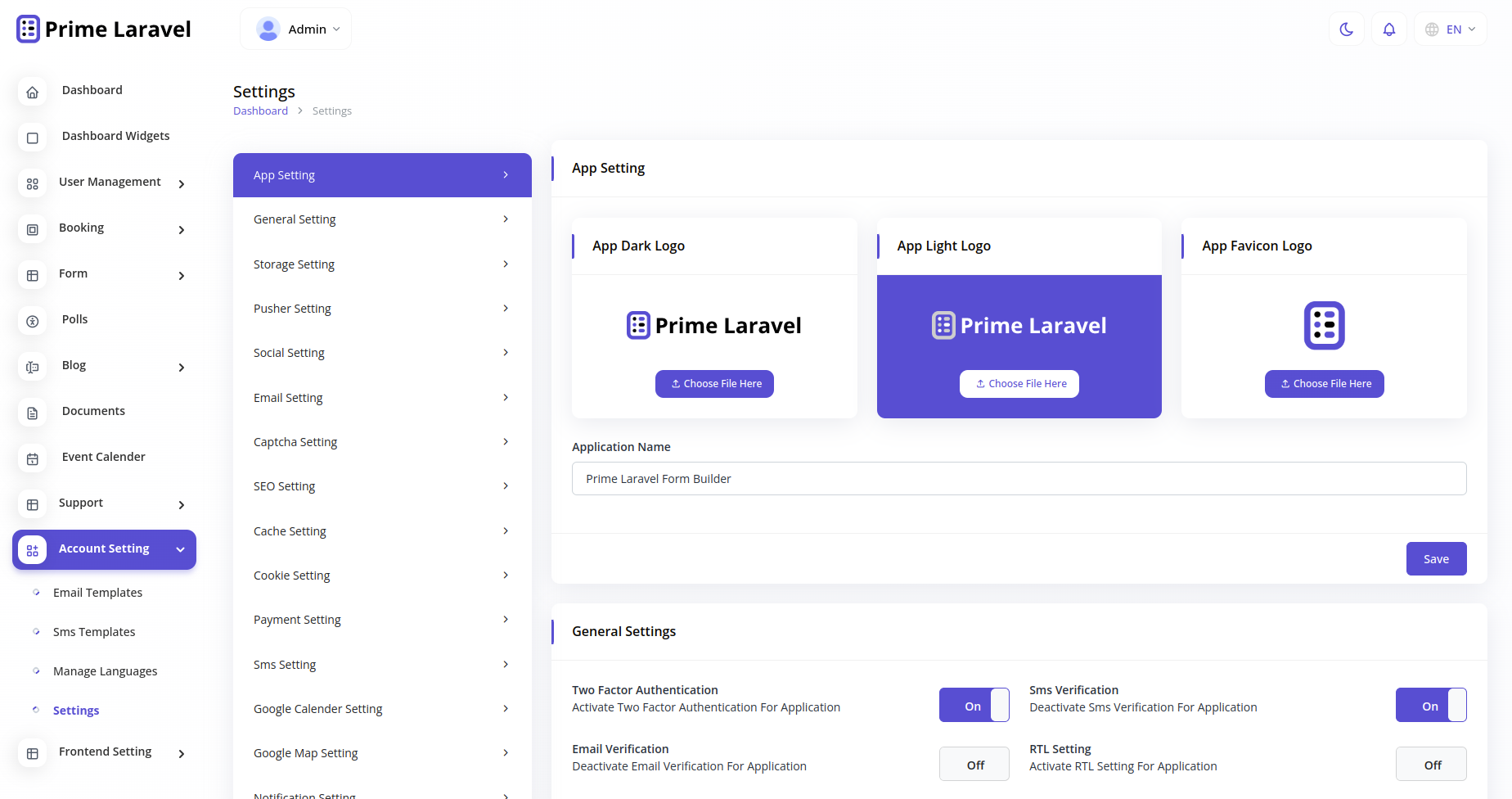
A settings page is a crucial component of many digital products, allowing users to customize their experience according to their preferences. Designing a settings page with dynamic data enhances user satisfaction and engagement. Here s a guide on how to create such a page.


Offer unique products, services, or solutions that stand out in the market. Innovation and differentiation can attract customers and give you a competitive edge.
User Friendly
Products Analytic
Manufacturers
Order Status Tracking
Supply Chain
Chatting Features
Workflows
Transformation
Easy Payout
Data Adjustment
Order Status Tracking
Store Swap Link
Manufacturers
Order Status Tracking
As a Customer Support Specialist for Prime-Laravel-Form-Builder, I have had the incredible opportunity to assist our valued customers in their journey of utilizing this revolutionary form-building solution.
As the Lead Developer for Prime-Laravel-Form-Builder, I have had the privilege of being at the forefront of developing a cutting-edge product that revolutionizes form-building.
As a Customer Support Specialist for Prime-Laravel-Form-Builder, I have had the incredible opportunity to assist our valued customers in their journey of utilizing this revolutionary form-building solution.
As a Project Manager, my primary responsibility has been to ensure that projects are delivered on time, within budget. I have had the opportunity to work closely with cross-functional teams, marketers, and stakeholders, initiation to completion.



Optimize your Form builder with Prime laravel, offering a seamless user interface for streamlined operations, one convenient platform.
The "Hotel Booking Survey" is a form designed to collect feedback and information from individuals who have booked and stayed at a hotel.
Distance Learning Feedback Form for Parents
Use these awesome forms to login or create public form in your project for free Frequently.
Distance Learning Feedback Form for Parents
The "Hotel Booking Survey" is a form designed to collect feedback and information from individuals who have booked and stayed at a hotel.
Distance Learning Feedback Form for Parents
The "Hotel Booking Survey" is a form designed to collect feedback and information from individuals who have booked and stayed at a hotel.
As principais características dessa praia são o mar calmo e a brisa incessante e agradável. As águas são claras e calmas, com abundância de mariscos. Suas areias são finas e avermelhadas onde há vários coqueiros oferecendo sombra aos banhistas.
The "Hotel Booking Survey" is a form designed to collect feedback and information from individuals who have booked and stayed at a hotel.
Use these awesome forms to login or create public form in your project for free Frequently.
Use these awesome forms to login or create public form in your project for free Frequently.
The "Hotel Booking Survey" is a form designed to collect feedback and information from individuals who have booked and stayed at a hotel.
The "Hotel Booking Survey" is a form designed to collect feedback and information from individuals who have booked and stayed at a hotel.
Use these awesome forms to login or create public form in your project for free Frequently.
Distance Learning Feedback Form for Parents
The "Hotel Booking Survey" is a form designed to collect feedback and information from individuals who have booked and stayed at a hotel.
Use these awesome forms to login or create public form in your project for free Frequently.

Prime Laravel Form Builder is a powerful and user-friendly form-building solution specifically designed for Laravel, a popular PHP framework. It provides developers with a comprehensive set of tools and components to effortlessly create and manage forms within their Laravel applications.
Prime Laravel Form Builder offers an array of features to simplify the form-building process. Some key features include: 1. Drag-and-drop form builder interface for intuitive form creation. 2. Wide range of pre-built form elements such as text fields, checkboxes, radio buttons, dropdowns, and more. 3. Flexible customization options to tailor forms to specific requirements. 4. Form validation rules and error handling for data integrity. 5. Seamless integration with Laravel's form handling and processing capabilities. 6. Ability to generate clean and semantic HTML code for optimal performance. 7. Built-in support for form themes and templates for consistent styling across applications. 8. Extensive documentation and dedicated customer support for assistance and troubleshooting.
Yes, Prime Laravel Form Builder is designed to seamlessly integrate with different versions of Laravel, ensuring compatibility and smooth functioning. It is regularly updated to align with the latest Laravel releases, ensuring developers can leverage its features without compatibility concerns.
Absolutely. Prime Laravel Form Builder is built to handle a wide range of form complexities. Whether you need multi-step forms, conditional logic, form validation rules, or dynamic form elements, it provides a robust framework to handle even the most intricate form requirements efficiently.

Optimize your manufacturing business with Quebix, offering a seamless user interface for streamlined operations, one convenient platform.
How augmented reality is enhancing the online shopping experience in 2024.
An in-depth look at quantum computing and how it's set to transform industries like never before.
Understanding the key differences between 5G and Wi-Fi 6, and which one suits your needs best.
Delve into the world of artificial intelligence, from self-driving cars to AI-powered virtual assistants, and explore its impact on various industries.
Explore how blockchain technology is providing new levels of data security in the digital age.
How AI is reshaping the way businesses approach digital marketing for better customer engagement.
Learn about the top cybersecurity threats that businesses and individuals should be prepared for in 2025.

Prime Laravel Form Builder is software for creating automated systems, you can create your own forms without writing a line of code. you have only to use the Drag & Drop to build your form and start using it.